The best youtube channels to learn shader programming. Shader programming is an exciting field that allows you to create stunning visual effects in video games, animations, and other digital media. While learning shader programming can seem daunting at first, there are many resources available to help you get started. One of the best ways to learn shader programming is by watching videos on YouTube. There are numerous channels dedicated to shader programming that provide high-quality tutorials and insights into this fascinating area of computer graphics. In this article, we’ll take a look at some of the best YouTube channels for learning shader programming, so you can start creating your own amazing visual effects today!
Contents The best youtube channels to learn shader programming
What is a shader?
The simple answer is that a shader is GPU Program, that run on GPU hardware ( GPU + Memory)
When we talk about shaders, we are in reality talking about different types of functions and they are 3 different types of shaders:
- Vertex/Geometry Shaders which perform operations the vertex and geometry data of a 3D model.
- Pixel/Fragment Shaders which run on pixels and fragments (fragment is a chunk of pixels on the screen), these do everything that’s not the geometry data, typically the output of the Geometry/Vertex shader is fed into these shaders.
- Compute Shaders, they can be used to do pretty much any kind of parallel calculation that’s not a graphics function, mining crypto currency on a GPU is a compute shader.
How are shaders developed?
Shaders are written in a special shading languages that have different focus and can be used for different purpose. Some languages are:
- For Offline rendering
- RenderMan Shading Language
- Houdini VEX Shading Language
- Gelato Shading Language
- Open Shading Language
- For Real-time rendering
- ARB assembly language
- OpenGL shading language
- Cg programming language
- DirectX Shader Assembly Language
- DirectX High-Level Shader Language
- Adobe Pixel Bender and Adobe Graphics Assembly Language
- PlayStation Shader Language
- Metal Shading Language
More info on this https://en.wikipedia.org/wiki/Shading_language
A part from using languages at low level, in the last years some visual building tools have been making their way into the market and that allows to develop and deploy shaders without actually coding a single line of code.:

How do shader works?
A shader’s unique purpose is to return four different numbers: r, g, b,and a., which in case you are not recognizing them (shame on you) are the four channels used to code for colours in computers.
So Shaders, are basically doing a lot of calculations just to output on a per pixel goal a single color to be painted on a pixel in the screen.
The function within a shader will run for every single pixel on screen, and returns those four color values, and that that will color the pixel. This is what is usually called a Pixel Shader, also referred to as a Fragment Shader.
void PaintPixel( out vec4 fragColor, in vec2 fragCoord )
{
fragColor = vec4(1.0,0.0,0.0,1.0);
}
The complexity of programming the shader is on how to define the color that each pixel should have based on where it is in the game world, what time of lighting is affecting it, etc….
For that to happen, it is needed then to take in account the world and the shape or surface that gives origin to that pixel in the screen, and we need then to start looking at the render pipeline.
Render pipeline or rasterization
The Rendering Pipeline is the sequence of steps that shaders takes when rendering objects.
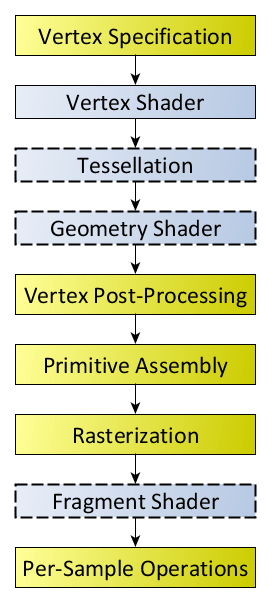
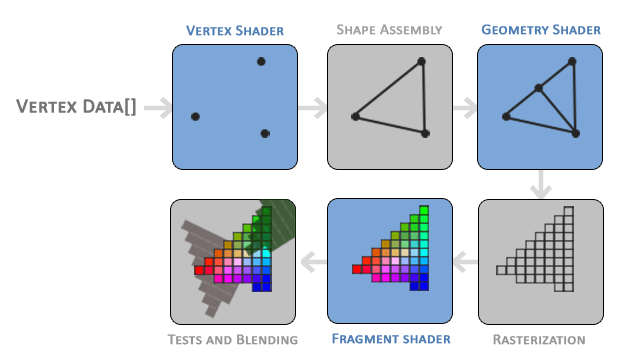
For example OpenGL works with the following render pipeline
Once initiated, the pipeline operates in the following order:
- Vertex Processing:
- Each vertex retrieved from the vertex arrays (as defined by the VAO) is acted upon by a Vertex Shader. Each vertex in the stream is processed in turn into an output vertex.
- Optional primitive tessellation stages.
- Optional Geometry Shader primitive processing. The output is a sequence of primitives.
- Vertex Post-Processing, the outputs of the last stage are adjusted or shipped to different locations.
- Transform Feedback happens here.
- Primitive Assembly
- Primitive Clipping, the perspective divide, and the viewport transform to window space.
- Scan conversion and primitive parameter interpolation, which generates a number of Fragments.
- A Fragment Shader processes each fragment. Each fragment generates a number of outputs.
- Per-Sample_Processing, including but not limited to:


Youtube channels to learn shader programming
Although, as we have seen, there are plenty of courses on the shader programming topic, there is also some great free resources that can help you achieve the same results easily and without spending some dollars on the process.
Below we will be listing some of the best youtube channels that have helped us in our process of learning how to code shaders.
Freya Holmer Channel
Shader Basics, Blending & Textures • Shaders for Game Devs [Part 1]
Healthbars, SDFs & Lighting • Shaders for Game Devs [Part 2]
Normal Maps, Tangent Space & IBL • Shaders for Game Devs [Part 3]
Lewis Lepton
Sebastian Lague
Tantan
The Chermo
Want to know more ? Then check our main page for more interesting articles.
- Making Fun: A Practical Design Toolkit for Building Games That Work
- 5 Game-Changing Updates in flax game engine 1.11 That Prove the ‘Indie Unreal’ is a Serious Contender
- The Game Design Paradox: Why We Love to Play With Pain
- A Strategic Framework for Games as a Service (GaaS) Metrics: 5 GaaS metrics pillars
- How to Avoid the 30 Biggest Indie Game Launch Mistakes
A game developer that wants to share its knowledge and experience with other game developers-


